列表
-
php
在vue中如何在beforedestroy方法里执行异步代码操作dom在vue组件的beforedestroy()方法中执行异步代码操作dom可能会导致错误。这是因为在beforedestroy()执行时,组件已经处于被销毁的状态,此时无法
-
php
vue中beforedestroy方法执行异步代码报错?在vue组件的beforedestroy钩子中执行异步代码时,可能会遇到错误。具体而言,当尝试操作dom元素时,可能会遇到以下错误:typeerror: cannot read pro
-
php
避免 vue 重绘导致第三方组件重新渲染本问题涉及使用 vue.js 和第三方组件时遇到的重绘问题。让我们深入了解解决方案。在你的代码示例中,你遇到了一个问题,即 van-calendar 组件在选择上个月份后会自动切换回 7 月份。这表明
-
php
Vue页面重绘导致第三方组件重新渲染:VanCalendar组件的异常切换问题在使用Vue开发中,有时可能会遇到子组件重新渲染的问题,影响其正常展示。某位开发者在使用VanCalendar组件时发现,每次点击上一月后,组件都会自动切换回7月
-
php
Vue 页面重绘导致第三方组件重复渲染的修复在 Vue 应用程序中,您可能遇到过页面重绘导致第三方组件重新渲染的问题。这种情况可能是由于各种原因造成的。原因分析在本例中,问题描述表示 van-calendar 组件在选择下一个月份后自动切换
-
php
vue页面重绘导致第三方组件重新渲染在线表单场景下,使用vue开发。问题如下:问题描述:在父组件中,使用了子组件,并通过setinterval不断改变父组件中的一个ref值。在子组件中,使用了第三方组件van-calendar。当在子组件中
-
php
在 vue 中使用 错误提示:error cannot use the "src" attribute when is also present because they must be processed together. 解决方案
-
php
解决在 vue 中使用 为了解决此问题,可以使用 vue use 插件提供的 usescripttag 函数。该函数允许在 然后在 ./my-script.js 中编写你的 javascript 代码。这样就能在使用 以上就是Vue中``和
-
php
流程图大屏解决方案背景:技术栈:vue3 + vite需求:实现流程图和大屏效果,如下图所示:[流程图和大屏效果示意图]各流程之间需要具有动态流向效果。解决方案:使用 svg 来实现流程图。优点:可自由控制线条走向、圆角大小、颜色、粗细、虚
-
php
实现流程图大屏的方案在 vue3 + vite 的项目中,需要实现一个流程图和大屏效果。流程图中各流程之间需要有动态流向。如何实现这个效果呢?使用 svg 是一种可行的解决方案。svg 具有以下优点:可以自由控制线条走向、圆角大小、颜色、粗
-
php
流程图大屏实现方案实现流程图+大屏效果,可考虑采用 svg(可缩放矢量图形)的解决方案,通过动态调整线条走向和动画效果,呈现出符合视觉要求的效果。 以上就是如何用SVG实现流程图大屏的可视化动画效果?或如何通过SVG技术构建动
-
php
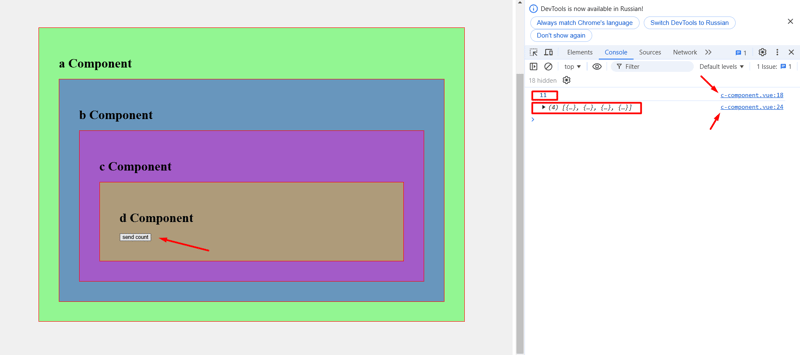
我们使用 provide 和 inject 将数据从父元素直接传输到任何子元素,在这段代码中我将向您展示如何使用它们 parent component {{ user }} import {reactive,pro
-
php
如何实现 vue 中加载100条数据的无限滚动?在提供的 vue 无限滚动加载 demo 中,默认每页加载20条数据。如果你需要加载100条数据,可以按照以下步骤进行修改:修改 data() 函数:data() { return {
-
php
vue无限滚动加载demo:为何未实现加载100条数据?在您提供的vue无限滚动加载demo中,确实存在尚未实现加载100条数据的情况。这是因为该demo的getdata方法中指定了每次加载的数据量:getdata() { const s
-
php
探究 vue 无限滚动加载中的数据加载限制在探讨的 vue 无限滚动加载 demo 中,我们发现它每次只加载 50 条数据。有人不禁疑问,为什么没能实现加载 100 条数据呢?为了理解这个问题,我们需要深入分析 demo 的代码。在 dem
-
php
vue3 中高效读写 map 值在 vue3 中,读取后端传回的包含 hashmap 的对象时可能会遇到问题。使用 get() 方法无法直接访问 map 值。问题详情:例如,以下代码试图读取名为 productbigdecimalmap1
-
php
当你想在 svelte 中获取某些内容时,推荐的方法是将其放入 load 函数中。我写了一篇关于异步获取的文章以及为什么这对于加载函数之外的工作很重要。一般来说,当不涉及ssr时,您可以更好地控制竞争条件、错误处理和加载函数之外的实现。虽然
-
php
vue3 中访问 hashmap 值的解决方案在 vue3 中,读取后端传输的 hashmap 值时可能会遇到问题。本文将提供一个解决方案,帮助你轻松访问 hashmap 中的值。示例代码中,从后端获取了一个包含 hashmap 的对象。但